Google Chart を使ってmyでんき予報グラフをWordPressのサイドバーに表示する
 東京電力でんき予報のページに電力の使用状況データ (CSVデータ)あるので、PHP と google chart api を使って WordPress のサイドバーに棒グラフを表示するようにしてみました。
東京電力でんき予報のページに電力の使用状況データ (CSVデータ)あるので、PHP と google chart api を使って WordPress のサイドバーに棒グラフを表示するようにしてみました。
Google Chart に渡すパラメータ
|
// google chart $chtt= ""; // グラフのタイトル $chl = ""; // グラフのラベル $chxt = ""; // 複数軸ラベルを指定(chxt=x,y,r,x) $chs = ""; // グラフのサイズ $chxl = ""; // グラフのx軸・y軸のラベル $xcho = ""; // グラフの色 $chd = ""; // グラフの数値を指定 $chd = ""; // 補助線を指定(chg=[x軸のステップサイズ],[y軸のステップサイズ],[分断線],[空白線]) $chm = ""; // グラフの補助的な数値を表示 $chds = ""; // データスケーリングを指定(chds=[最小値],[最大値]) $chbh = ""; // 棒グラフの太さ・間隔を指定(chbh=[棒線の太さ],[棒線の間隔]) $cht = ""; // グラフの種類を指定 /* lc - 折れ線グラフ lxy - 折れ線グラフ bhs - 棒グラフ(横) bvs - 棒グラフ(縦) bhg - 棒グラフ(横)グループ化 bvg - 棒グラフ(縦)グループ化 p - 円グラフ p3 - 円グラフ3D v - ベン図 s - 散布図 ls - スパークライン r - レーダー(直線) rs - レーダー(曲線) t - 地図 gom - Google-o-meter qr - QR コード <img src=\"http://chart.apis.google.com/chart? |
PHPでの処理
file_get_contents("http://www.tepco.co.jp/forecast/html/images/juyo-j.csv")で東電から電力の使用状況データを配列に読み込みます。
$getURL = "http://www.tepco.co.jp/forecast/html/images/juyo-j.csv";
$data = file_get_contents( $getURL );
$data = mb_convert_encoding( $data, 'utf-8', 'shift_jis' );
$data = preg_replace( '/(\r\n|\r|\n)/', "\n", $data );
$data = explode( "\n", $data);
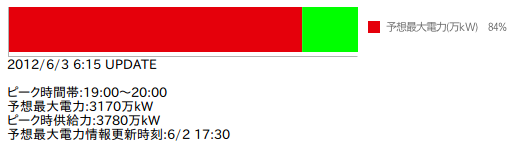
$data に取り込んだ情報を使いまわして Google Chart API にパラメータを渡します。後は iframe を使ってWordPress のサイドバーに Google Chart API で作成されたグラフを表示します。

";
print "\n$cmd\n
";
print "$dataUpdate
ピーク時間帯:$yosouData[1]
予想最大電力:$yosouData[0]万kW
ピーク時供給力:$peakData[0]万kW
予想最大電力情報更新時刻:$yosouData[2] $yosouData[3]";
?>
Google Chart の描画機能は、簡単、便利だけどラベルの位置の指定ができなかったり、細かい指定が出来ないのが気にります。商用利用でなければ JpGraph を無料で使えるので、求められる内容によって Google Chart を使うか JpGraph にするか? 選択肢があるのはありがたいことです。
参考URL 感謝です
東京電力 でんき予報
電力の使用状況データ
PHPでごりごり書いた東京電力の電力使用状況取得スクリプト
Toden Power Information: 東京電力の消費電力情報表示ツール
Google Chart API でグラフをカンタン作成!